반응형
1. NextJs 란?
NextJs 는 React 프레임 워크입니다.
- 동적으로 라우트를 지원해줍니다.
- SSR (sever sider rendering)를 사용해서 좀더 빠른 렌더링.
- CSS, SCSS 지원
- NextJs는 react 프레임 워크이기때문에 react안에 있는 hook기능들도 전부 사용가능합니다. react는 페이지를 업로드할때 페이지에 해당하는 모든것을 script로 전송해 주기때문에 사용자에게 보여지기 까지 시간이 좀 더 걸리는 반면 NextJs는 SSR를 사용해 좀더 빠르게 로딩이 가능해지므로 SEO를 사용하는데 문제가 없습니다.
2. NextJs 설치하기.
NextJs를 시작하기에 전에 node의 버전부터 확인 해야합니다.
- Node 10.13 버전 이후부터 사용 가능.
- Node 설치하기
//node 업데이트
// node 버전체크
$ node -v
//npm cash 삭제 해줍니다.
$ npm cache clean -f
//설치
$ sudo npm i -g n
//안정적인 버전
$sudo n stable
- node설정이 끝났으면 Next를 설치합니다.
// npx
$ npx create-next-app
//yarn
$ yarn create next-app
- 프로젝트 이름을 작성해 줍니다.
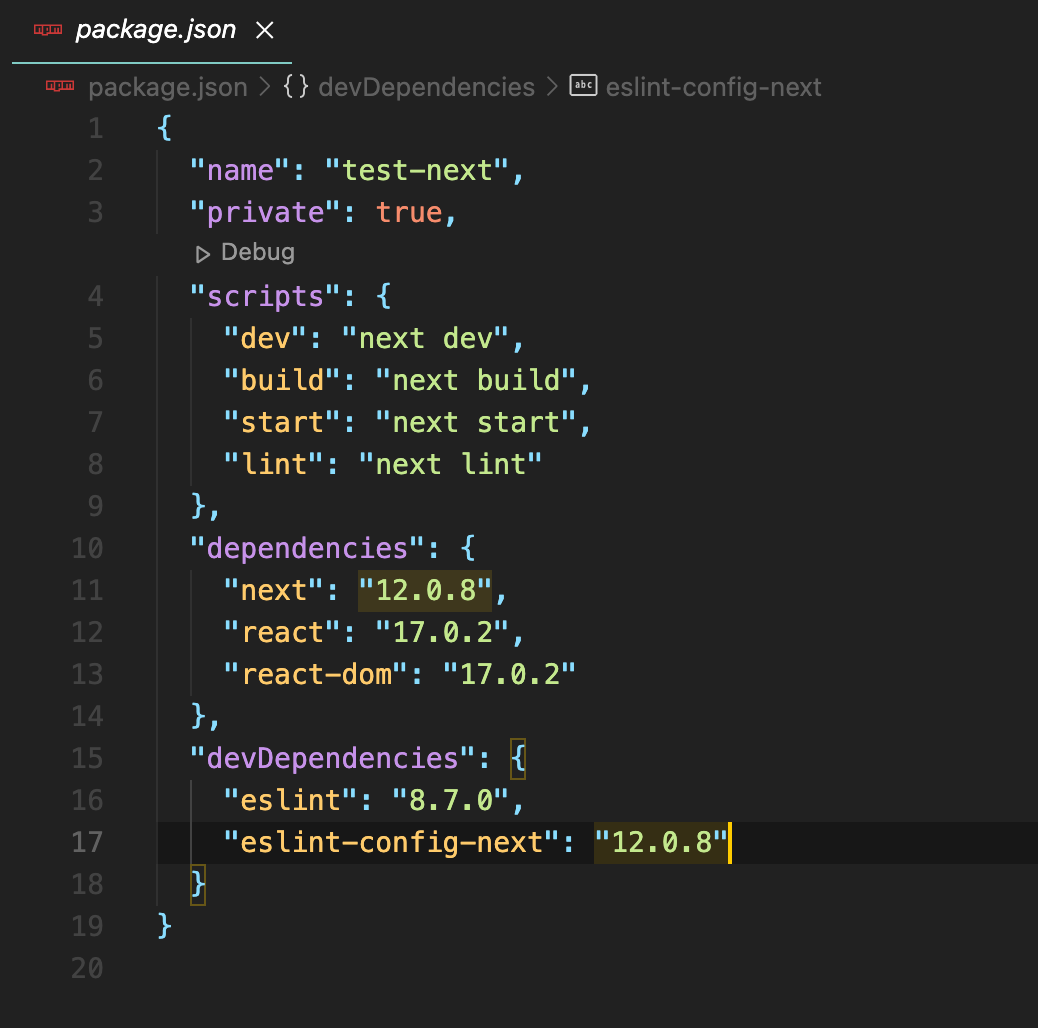
3. PackageJson

- scripts
// 프로젝트 실행하기
$ yarn dev or npm run dev
//프로젝트 빌드하기
$ yarn build or npm run build4. Pages
react-router-dom을 사용하지 않고 pages디렉토리에 파일을 생성하면 페이지를
생성할 수 있다.
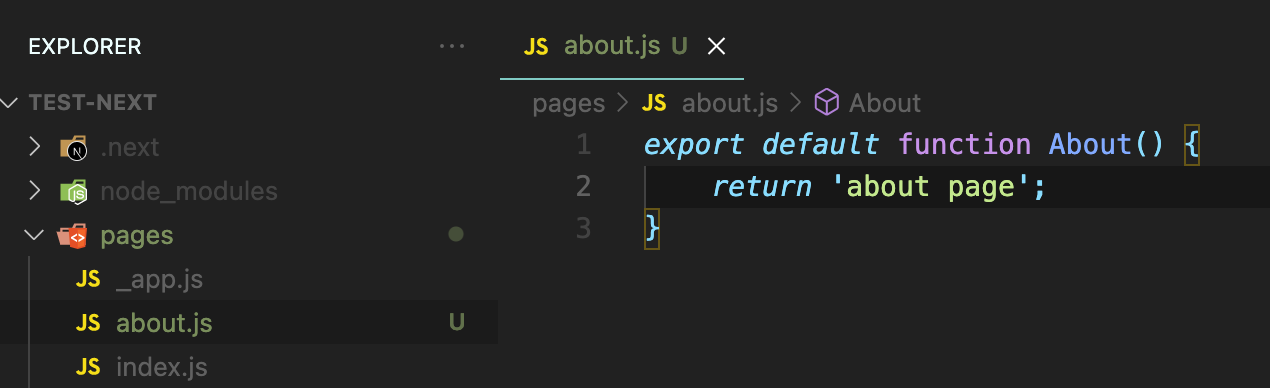
- ex) about페이지 생성하기.

- 간단하게 pages/about.js 파일을 만들었습니다.

- 적용된 about page.
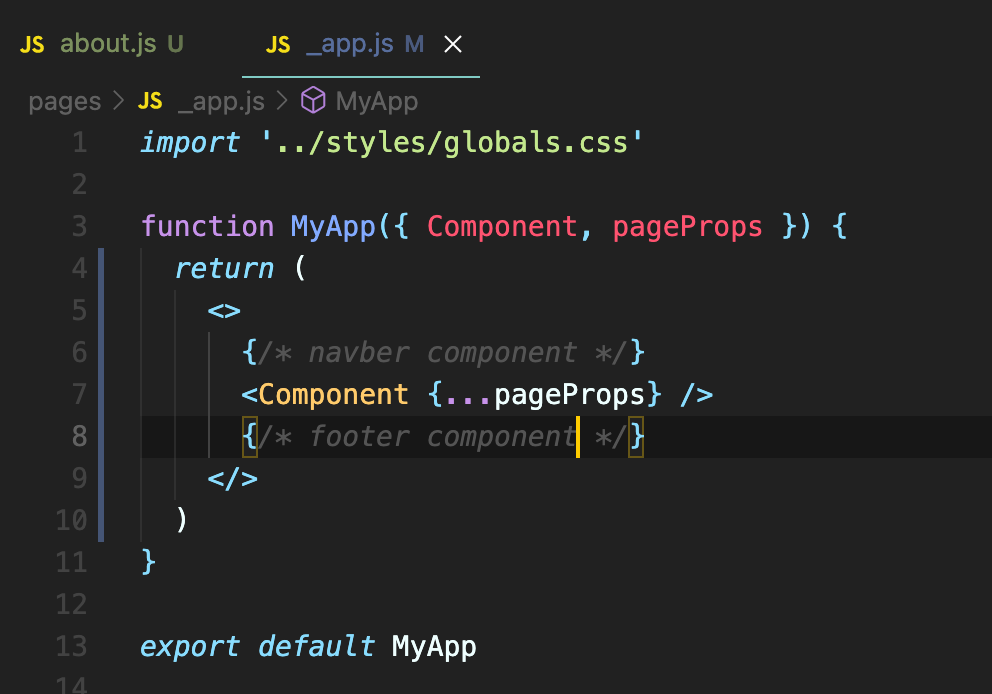
마지막으로 _app.js에 대해 설명 드리겠습니다.
- _app.js파일은 pages 디렉토리에서 가장 먼정 실행되는 component입니다.
그래서 따로 navbar, footer를만들어주면 모든 페이지에 보여주게 해줄수 있습니다.
반응형
'coding > front-end' 카테고리의 다른 글
| [Next.js]다크모드 구현하기 (sass) (8) | 2022.04.24 |
|---|---|
| [Next]네이버 API - 로그인 구현 TypeScript (2) | 2022.04.20 |
| [Next]카카오톡 API 로그인 구현하기 (3) | 2022.04.17 |
| [Next]Slide-Images 커스텀 컴포넌트- (React, typescript) (3) | 2022.04.07 |
| [React]TypeScript + 리액트 시작하기 (0) | 2022.03.07 |




댓글