반응형
1. 프로젝트 생성
터미널에서 프로젝트 생성하기
$ npx create-react-app [프로젝트명] --template=typescript
// npx create-react-app my-app --template=typescript- 프로젝트명은 카멜케이스은 피하고 "-"를 넣어서 만들어 줍니다.
프로젝트 들어가기
$ cd [프로젝트명] // cd myApp2. package.json
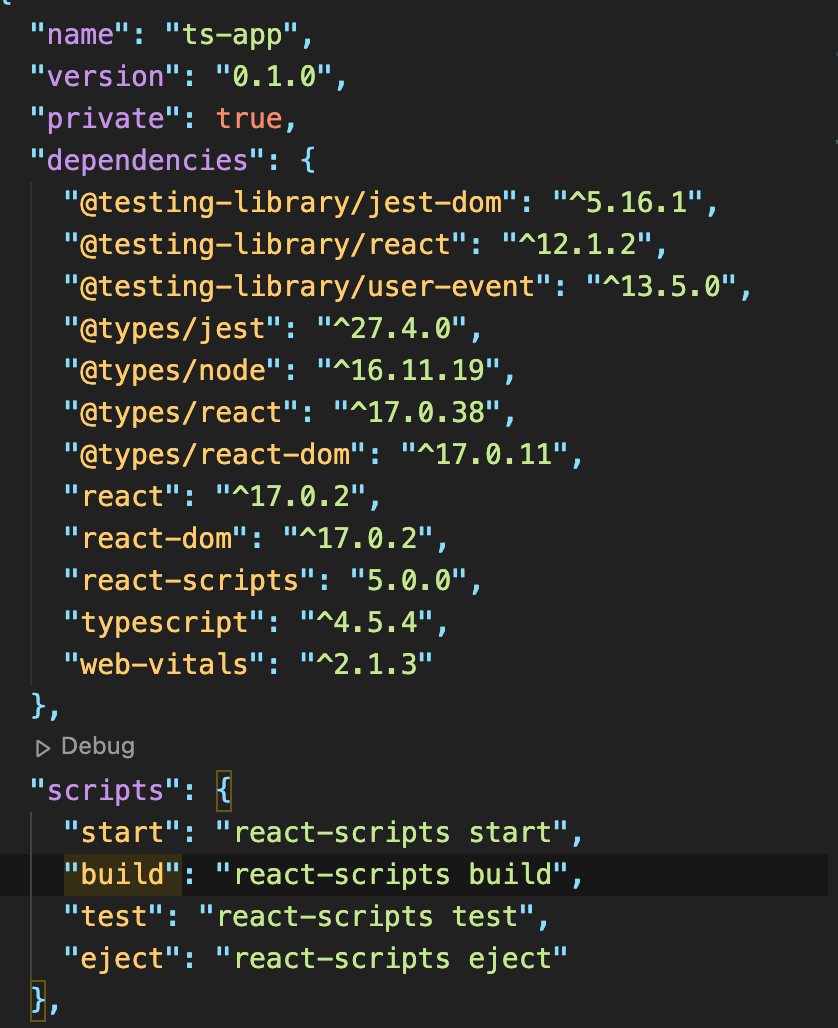
프로젝트가 설치가 완료가 되면 첫번째로 package.json을 확인해서 Scripts부분을 확인해 줍니다. 기본적으로 react 라이브러리에는 start, build, test, eject가 있습니다.

- 첫번째로, start를 이용해서 프로젝트를 실행할 수 있습니다.
$ npm run start // npm
# yarn start // yarn- 두번째로, build를 이용해서 지금까지 작성한 하나에 build폴더 파일로 만들어 줍니다.
$ npm run build // npm
# yarn build // yarn- 마지막으로 dependencies 부분에서는 npm에서 install한 라이브러리를 확인해 볼 수 있습니다.
3. app.tsx, index.tsx
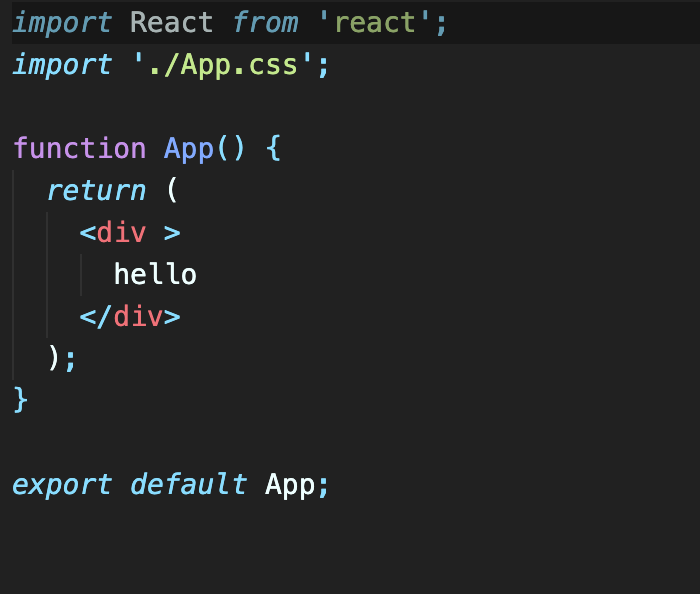
- app.tsx
- react는 Single page application입니다. 여러가지의 component들이 합쳐져서 하나의 상단에 있는 app component가 보여지게 됩니다.

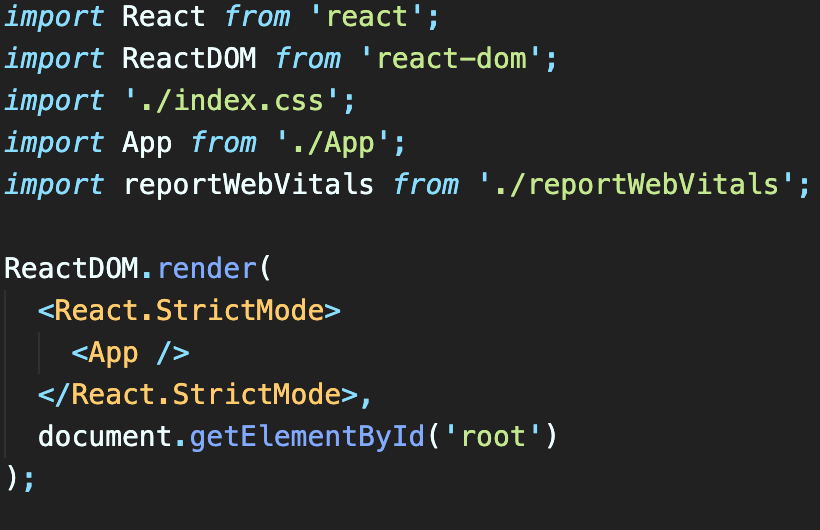
- index.tsx
- index.tsx에서는 ReactDOM이 app component를 root DOM에 Render해줍니다.

4. 마치며...
react에서 TypeScript를 사용하면서 타입을 정적으로 잡아주므로 컴파일 단계에서 쉽게 오류를 포착가능하고 예측 가능하므로 출시하기전에 에러를 잡기 훨씬 수월합니다. TypeScript짱 👍
반응형
'coding > front-end' 카테고리의 다른 글
| [Next.js]다크모드 구현하기 (sass) (8) | 2022.04.24 |
|---|---|
| [Next]네이버 API - 로그인 구현 TypeScript (2) | 2022.04.20 |
| [Next]카카오톡 API 로그인 구현하기 (3) | 2022.04.17 |
| [Next]Slide-Images 커스텀 컴포넌트- (React, typescript) (3) | 2022.04.07 |
| [Next]Nextjs 시작하기 (0) | 2022.03.08 |




댓글