
이번에는 Javascript this에 대해 정리를 해보겠습니다. this에 대해서 많은 오해와 케이스 마다 다른 결과가 나와서 맨날 잊어먹어서 까먹고 찾아보기만 했었는데 이번에 확실하게 정리 해보겠습니다. this란, 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기참소 변수 입니다. this가 누구인지 결정 지어질때는 호출되는 순간 결정이 됩니다. 아래 예시를 보면서 얘기를 해보겠습니다.
전역 객체(Window, GlobalObject)
처음으로 전역 객체에서 this가 호출 되었을때 입니다.
console.log(this);
/* Window {0: Window, 1: Window, 2: Window, 3: Window, 4: Window, 5: Window,
6: Window, 7: Window, 8: Window, window: Window,
self: Window, document: document, name: '', location: Location, …} */
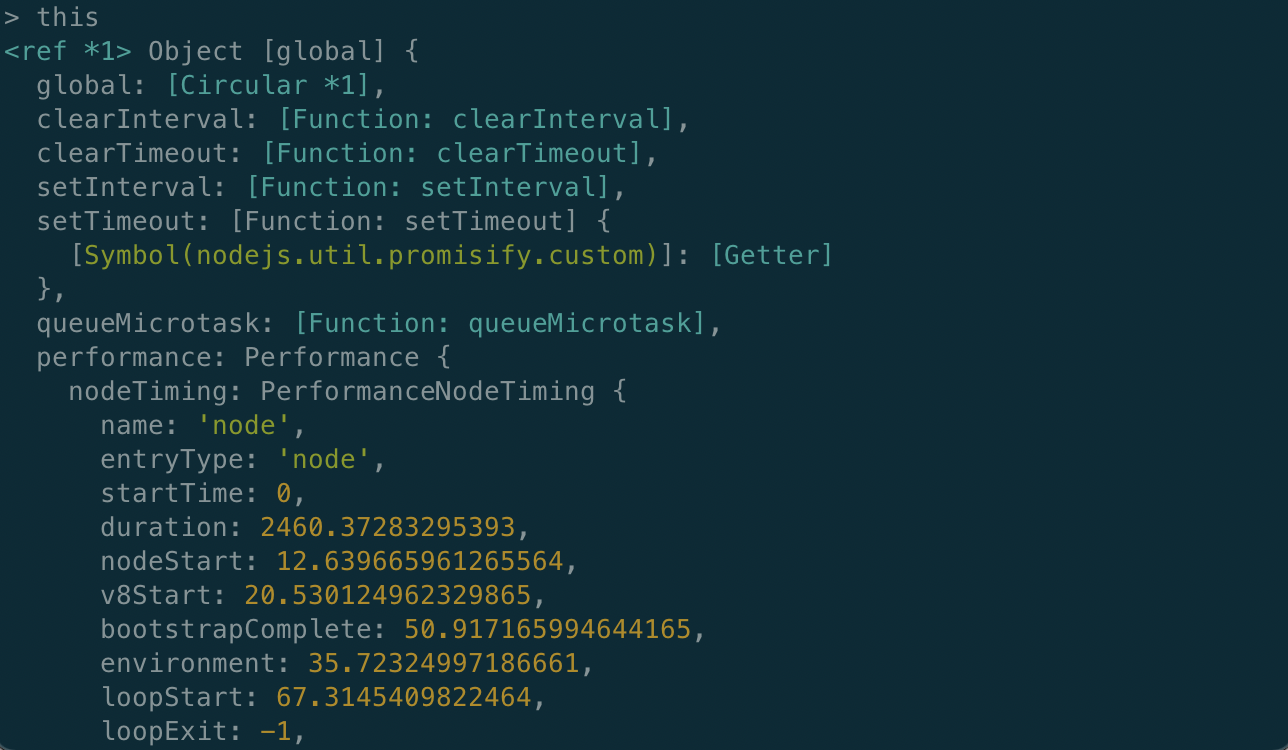
node 쉘에서 this가 호출 되었을때 입니다.

기본적으로 this를 전역 객체에서 호출하게 되면 window 즉 전역 객체를 가르키게 됩니다.
function
var animal = 'dog';
function sayhi() {
console.log(this.animal + ' hi');
}
sayhi(); // "dog hi"object method
var animal = 'dog';
const obj = {
animal: 'cat',
sayhi: function() {
console.log(this.name + ' hi');
}
}
obj.sayhi(); // "cat hi"
함수 앞에 객체가 붙게 된다면 this는 객체가 됩니다. 다시 말해 obj.sayhi()가 호출 되면 sayhi함수 앞 객체가 this되는 것입니다. 그러므로 console.log(this.name + 'hi')가 console.log(obj.name + 'hi')가 되고 obj.name은 cat이므로 결과는 "cat hi"가 출력 되는 것입니다.
여기서 좀더 자세히 호출할때 시점으로 생각해 보겠습니다.
var animal = 'dog'
const obj = {
animal: 'cat',
sayhi() {
console.log(this.animal + ' hi');
}
}
console.log(obj.sayhi()); // "cat hi"
const global = obj.sayhi;
console.log(global()); // "dog hi"위에 예시를 보면 obj.sayhi(); 호출했을때는 obj의 animal이 찍혀있고 global을 obj.sayhi 라고했을때 global도 똑같이 function() { console.log(this.animal + ' hi')}; 수여받지만 global()이 호출되면 this는 obj가 아닌 window을 가르킴으로 window.animal인 "dog"가 출력 된것입니다.
arrow function
arrow function안에서 this는 부모를 가르키게 됩니다.
var animal = 'dog'
const obj = {
animal: 'cat';
sayhi:() => {
console.log(this.animal + ' hi');
}
}
obj.sayhi(); // "dog hi"위에 예제에서 알수 있듯이 자신 즉 obj객체의 부모인 window 객체의 animal을 가르킵니다.
다른 예제도 확인해 보겠습니다.
var animal = 'dog'
const obj = {
animal: 'cat',
sayhi() {
console.log(this.animal + ' hi'); // (1)
const saybye = () => {
console.log(this.animal + ' bye'); // (2)
}
saybye();
}
}
obj.sayhi(); // "cat hi"
// "cat bye"첫번째로 obj.sayhi()가 호출이 되면 (1)의 this는 obj가 되는건 아실 겁니다.
그리고 아래로 내려와서 saybye()가 호출될때 함수앞에 객체가 붙지 않았지만 this가 object가 되었습니다. 그이유는 arrow function때문인데요. sayhi의 부모 객체인 obj가 this가 된 것입니다. 그러므로 (2)는 obj.name + 'bye'가 된것입니다.
New
new 연산자와 생성자 함수에서의 this
생성자 함수의 먼 앞글자는 대문자로 해줍니다.
function Person(name, age) {
this.name;
this.age;
}
const man = new Person('jaehun', 25);
man.name // jaehun
man.age // 251) 빈 객체를 생성하고 this가 빈 객체를 가리키게 합니다.
2) 함수를 실행.
3) this를 반환.
{} --> { this.name: name, this.age: age } --> man { name: 'jaehun', age: 'age' }
'정리 > Javascript' 카테고리의 다른 글
| [Javascript]비동기 처리(callback, promise, async/await) (4) | 2022.04.04 |
|---|---|
| [Javascript] 브라우저 저장소란? (7) | 2022.03.29 |
| [Javascript] var let const 차이점 (8) | 2022.03.26 |
| [Javascript]객체지향 프로그래밍 - OOP (9) | 2022.03.23 |
| [웹]브라우저 렌더링 동작 원리 (15) | 2022.03.21 |




댓글